Header Notification Bar is a premium Joomla module which allows you to display a highly customizable notification bar at the top or bottom of your Joomla site. With 50+ predefined themes, advanced typography controls, animation effects, user targeting, and scheduling options, it's the most comprehensive notification solution for Joomla websites. This documentation covers the installation, configuration, and advanced usage of the Header Notification Bar module.
Get Started
Introduction
Header Notification Bar is a premium Joomla module which allows you to display a highly customizable...
Installation
Downloading the Extension Email: After you purchase the extension from our store, you will receive ...
Basic Settings
After installation go to Extensions > Module Manager and open Header Notification Bar.
Module Settings
After installation, the module needs to be configured to suit your requirements.
Content Settings
Message: Enter the message to be displayed in the notification bar.
Timing Scheduling
The scheduling feature allows you to display your notification bar only during specific dates and times.
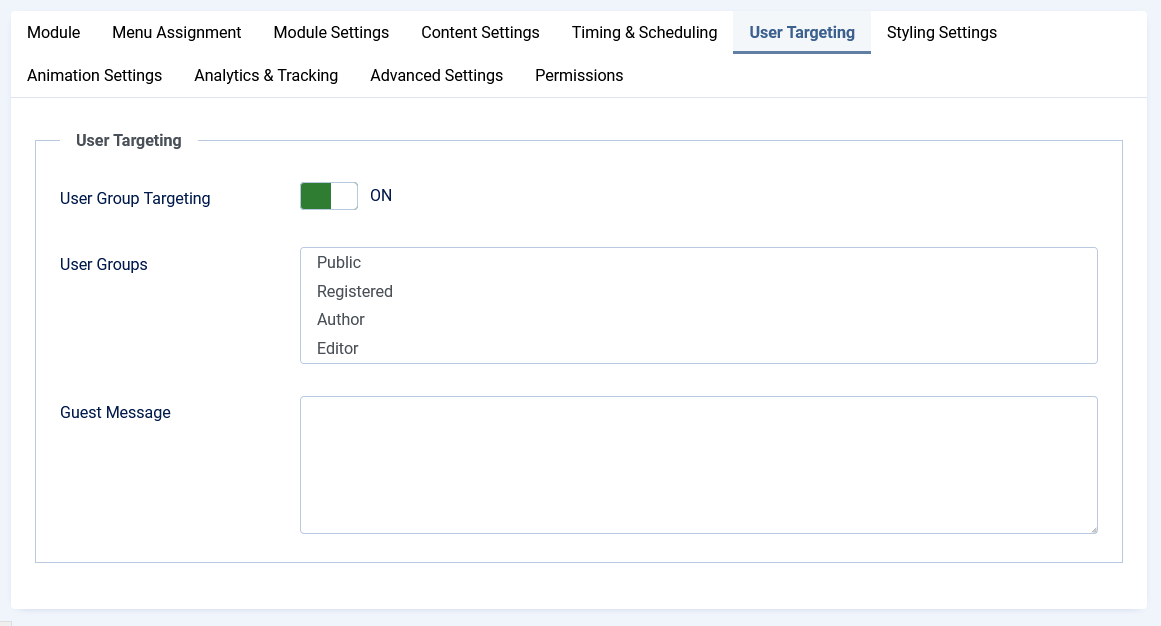
User Targeting
User targeting allows you to display different messages to different user groups or show the notific...
Styling Settings
Styling Mode Styling Mode: Choose between predefined themes or custom styling.
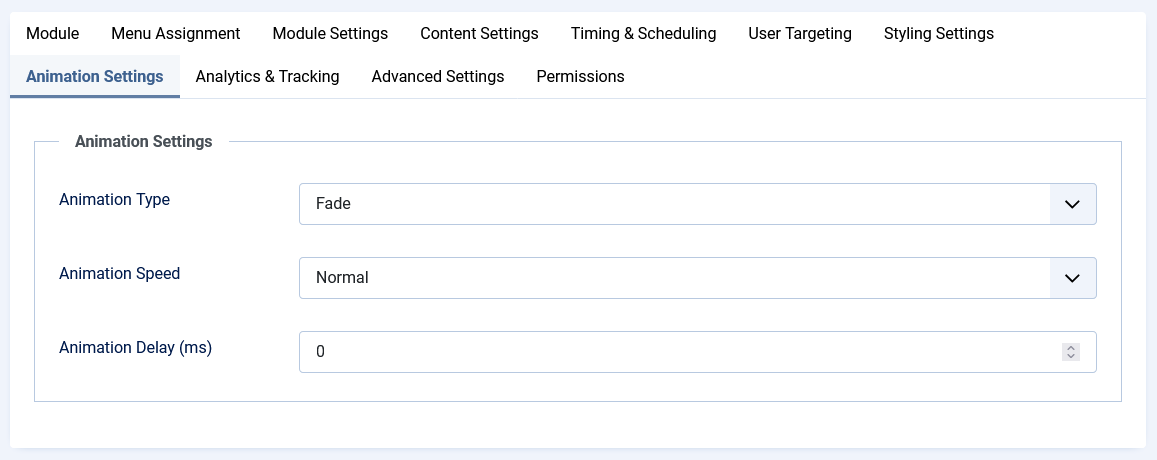
Animation Settings
Make your notification bar more engaging with animations.
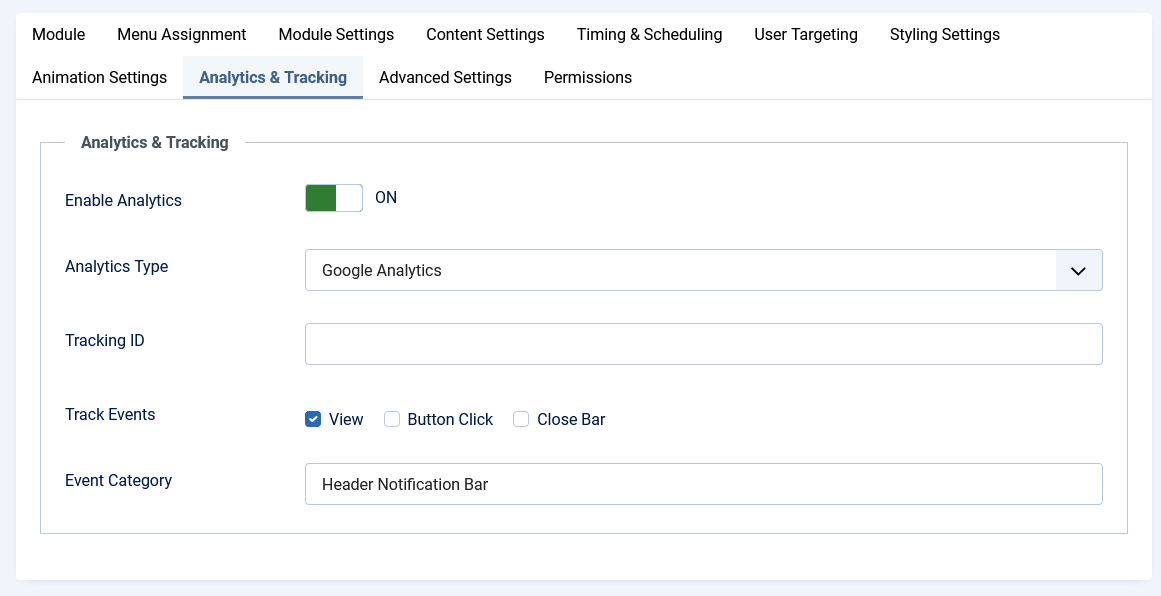
Analytics Tracking
Track user interactions with your notification bar to measure its effectiveness.
Advanced Settings
Module Class Suffix: Add a suffix to the module class for additional styling.
Troubleshoot
Notification Bar Not Displaying: Ensure the module is published and assigned to a visible position.
Use Cases
The Header Notification Bar can be used for various purposes across different types of websites: E-...
Features
Key Features 50+ Predefined Themes: Choose from a wide variety of professionally designed themes.
FAQ
How do I change the position of the notification bar?