You can add the plugin shortcode inside any joomla article, modules or components depending upon your requirements. Using the plugin you can popup a joomla article upon clicking a text or an image.
General Options
|
Options
|
Example
|
Description
|
|
Text
|
text="Click Here"
|
The text you would like to click for the popup to appear.
|
|
Article
|
article="285"
|
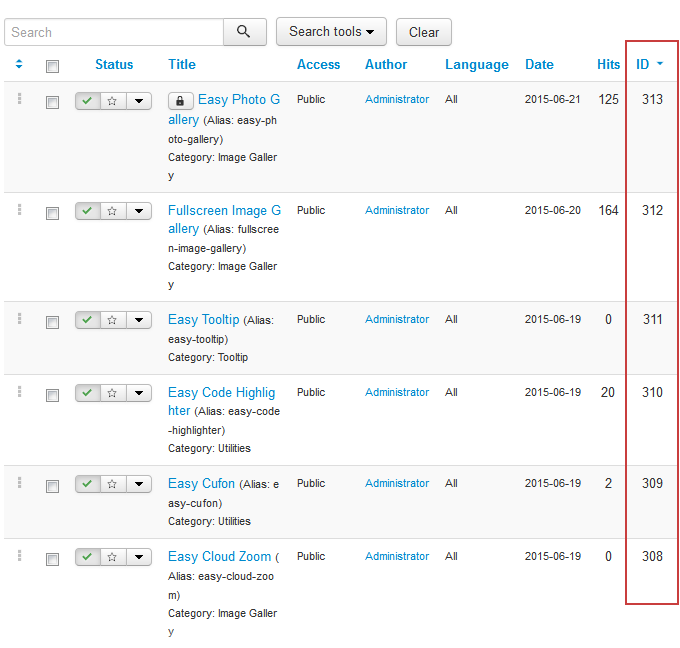
This is a mandatory option which has to be added into the shortcode. 285 is the Joomla artcile which will popup when text or image is clicked.How to know joomla article Id?
|
|
Popup Width
|
popwidth="400px"
|
The maximum width for the popup. The default width will be set to 500px if you don't add the option into the shortcode.
|
|
Popup Height
|
popheight="300px"
|
The maximum height for the popup. The default height will be set to 500px if you don't add the option into the shortcode.
|
Option for Image and Overlay
|
Options
|
Example
|
Description
|
|
Image
|
image="images/corporate/small/1.jpg"
|
The image you would like to click for the popup to appear.
|
|
Alt Tags
|
alt="Image Alt Tag"
|
The alternative text for the image. Add it for best SEO results.
|
|
Overlay Text
|
overlaytext="Sandra Clarke"
|
The text you would like to show for image overlay.
|
|
Overlay Color
|
overlaybgcolor="#333333"
|
The background color you would like to have for image overlay.
|
|
Overlay Opacity
|
overlayopacity="0.7"
|
The background color opacity you would like to have for image overlay.Ranges from (0.1 to 0.9)
|
|
Overlay Text Color
|
overlaytextcolor="#ffffff"
|
The color of overlay text. The default is #fffff (white)
|
|
Overlay Text Font Size
|
overlayfontsize="18px"
|
The font size of overlay text.
|
|
Overlay Text Border
|
overlaytextborder="2"
|
The thickness of border you would like to have around the overlay text. The default it 0.
|
|
Overlay True
|
overlay="true"
|
If you want to show the overlay without hovering then you can set overlay to true
|
Other Options
|
Options
|
Example
|
Description
|
|
Icons
|
icon="fa-info-circle"
|
The icon you would like to show inside the button or image overlay. Font Awesome Icons Click Here |
|
Class
|
class="imgmargin-10" |
You can assign your own class or any of our predefined class. |
Predefined Classes
| Type |
Class Name |
| Red Button |
ibtn ibtn-red |
| Orange Button |
ibtn ibtn-orange |
| Blue Button |
ibtn ibtn-blue |
| Grey Button |
ibtn ibtn-grey |
| Green Button |
ibtn ibtn-green |
| Yellow Button |
ibtn ibtn-yellow |
| Violet Button |
ibtn ibtn-violet |
| Dark Blue Button |
ibtn ibtn-dark-blue |
| Align Image to Right |
imgright |
| Align Image to Left |
imgleft |
| 5 pixels Margin Around Image |
imgmargin-5 |
| 10 pixels Margin Around Image |
imgmargin-10 |
| 15 pixels Margin Around Image |
imgmargin-15 |
| 20 pixels Margin Around Image |
imgmargin-20 |
| 25 pixels Margin Around Image |
imgmargin-25 |
| 30 pixels Margin Around Image |
imgmargin-30 |
| 35 pixels Margin Around Image |
imgmargin-35 |
| 40 pixels Margin Around Image |
imgmargin-40 |
Examples
Simple Text to Joomla Article Popup
Shortcode
{popart text="Click Here" article="285"}
Text Button to Article Popup
Shortcode
{popart class="ibtn ibtn-yellow" text="Button 1" article="284" popwidth="800px" popheight="300px"}
{popart class="ibtn ibtn-red" text="Button 2" article="283" popwidth="800px" popheight="300px"}
{popart class="ibtn ibtn-green" text="Button 3" article="285" popwidth="800px" popheight="300px"}
{popart class="ibtn ibtn-orange" text="Button 4" article="283" popwidth="800px" popheight="300px"}
{popart class="ibtn ibtn-blue" text="Button 5" article="284" popwidth="800px" popheight="300px"}
{popart class="ibtn ibtn-grey" text="Button 6" article="285" popwidth="800px" popheight="300px"}
{popart class="ibtn ibtn-violet" text="Button 7" article="285" popwidth="800px" popheight="300px"}
{popart class="ibtn ibtn-dark-blue" text="Button 8" article="285" popwidth="800px" popheight="300px"}
Text Button with Icons to Article Popup
Shortcode
{popart class="ibtn ibtn-red" icon="fa-plus" text="Button with Icon 1" article="285" popwidth="700px" popheight="300px"}
{popart class="ibtn ibtn-yellow" icon="fa-comment" text="Button with Icon 2" article="284" popwidth="600px" popheight="300px"}
{popart class="ibtn ibtn-green" icon="fa-map-marker" text="Button with Icon 3" article="283" popwidth="500px" popheight="300px"}
Button with Icons to Article Popup
Shortcode
{popart class="ibtn ibtn-blue" icon="fa-facebook" article="285" popwidth="1100px" popheight="300px"}
{popart class="ibtn ibtn-red" icon="fa-home" article="285" popwidth="1000px" popheight="300px"}
{popart class="ibtn ibtn-grey" icon="fa-cog" article="285" popwidth="900px" popheight="300px"}
{popart class="ibtn ibtn-green" icon="fa-pencil" article="285" popwidth="900px" popheight="300px"}
Icons to Article Popup
Shortcode
{popart icon="fa-search" article="285" popwidth="1100px" popheight="300px"}
Text Image Overlay on Hover to Article Popup
Shortcode
{popart class="imgmargin-10" alt="Sandra Clarke" overlaytext="Sandra Clarke" overlaybgcolor="#333333" overlaytextborder="2" overlaytextcolor="#fff" overlayopacity="0.7" image="images/corporate/small/1.jpg" article="243" popwidth="500px" popheight="300px"}
{popart class="imgmargin-10" alt="Richard Moore" overlaytext="Richard Moore" overlaybgcolor="#ff5555" overlaytextcolor="#fff" overlayopacity="0.7" image="images/corporate/small/2.jpg" article="242" popwidth="500px" popheight="300px"}
{popart class="imgmargin-10" alt="Stephane Bernard" icon="fa-user" overlaytext="Stephane" overlaybgcolor="#2BBD68" overlaytextborder="2" overlaytextcolor="#fff" overlayopacity="0.7" image="images/corporate/small/3.jpg" article="244" popwidth="500px" popheight="300px"}
{popart class="imgmargin-10" alt="Steve Martin"icon="fa-comment" overlayfontsize="18px" overlaybgcolor="#F2C922" overlaytextborder="2" overlaytextcolor="#fff" overlayopacity="0.7" image="images/corporate/small/4.jpg" article="245" popwidth="500px" popheight="300px"}
Icon Overlay to Article Popup
Shortcode
{popart overlay="true" class="imgmargin-10" icon="fa-info-circle" overlaybgcolor="#000" overlaytextborder="2" overlaytextcolor="#fff" overlayfontsize="16px" overlayopacity="0.7" image="images/corporate/small/3.jpg" article="244" popwidth="500px" popheight="300px"}
{popart overlay="true" class="imgmargin-10" alt="Steve Martin" overlaytext="Steve Martin" overlaybgcolor="#F2C922" overlaytextborder="2" overlaytextcolor="#fff" overlayopacity="0.7" image="images/corporate/small/4.jpg" article="245" popwidth="500px" popheight="300px"}
{popart overlay="true" class="imgmargin-10" alt="Sandra Clarke" overlaytext="Sandra Clarke" overlaybgcolor="#2BBD68" overlaytextcolor="#fff" overlayopacity="0.7" image="images/corporate/small/1.jpg" article="243" popwidth="500px" popheight="300px"}
{popart overlay="true" class="imgmargin-10" icon="fa-plus" alt="Richard Moore" overlaytext="Read More" overlaytextborder="2" overlaybgcolor="#ff5555" overlaytextcolor="#fff" overlayopacity="0.8" image="images/corporate/small/2.jpg" article="242" popwidth="500px" popheight="300px"}
Simple Image to Article Popup
Shortcode
{popart class="imgmargin-10" alt="Sandra Clarke" image="images/corporate/small/1.jpg" article="243" popwidth="500px" popheight="300px"}{/