- Download the TestimonialFader_UNZIP.zip file from the email you have received after purchasing the extension or from the Store website.
- UNZIP the file TestimonialFader_UNZIP.zip. You will find a ReadMe.txt file and installation file (pkg_testimonial_fader_vX.x.zip).
- To install the file open the backend Administrator and go to Extensions > Manage > Install menu.
- Choose the option Upload Package File and select pkg_testimonial_fader_vX.x.zip.
- Upon successful installation you see the message "Installation of the module was successful."
- This will install both Module and the Component.
- Note: This extension is compatible with Joomla 4.x, 5.x, and 6.x.
Get Started
Installation
Download the TestimonialFader_UNZIP.
Module Setup
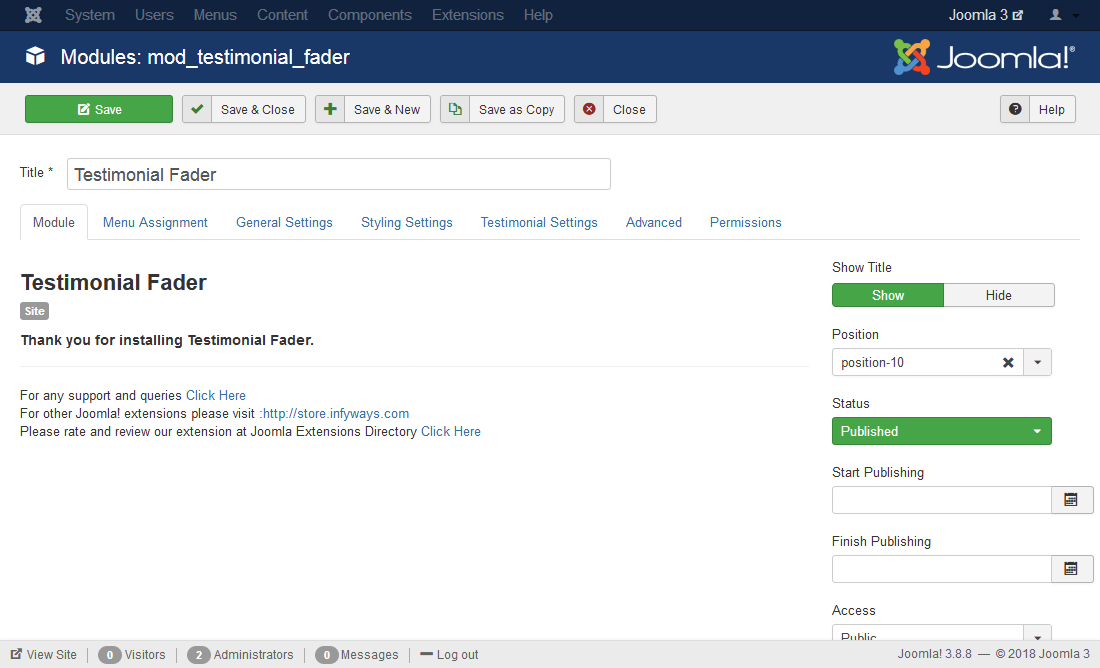
After successful installation of the module, go to Extension > Modules and Search for Testimoni...
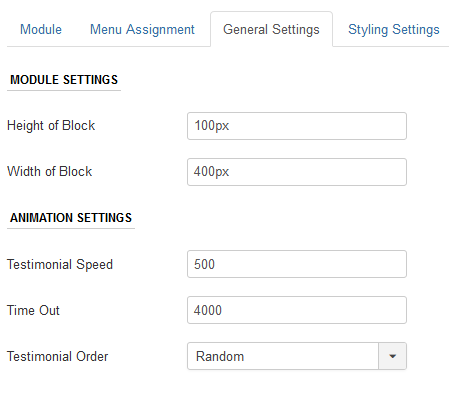
General Settings
In general settings tab you can set the dimension and animation settings of the testimonial fader module.
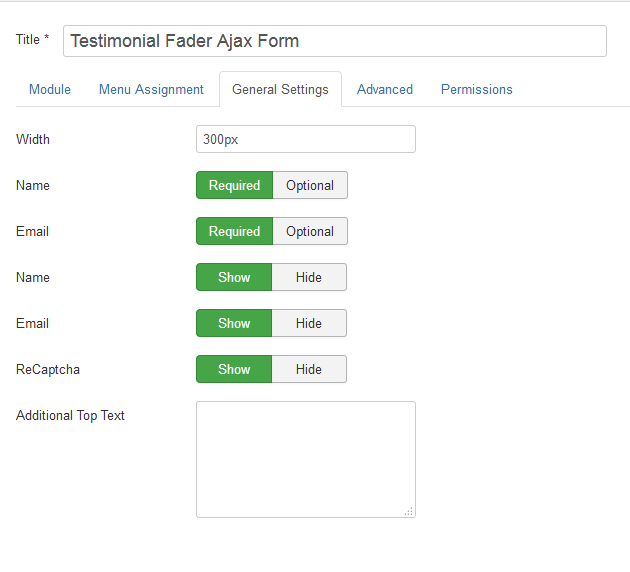
Form Module
Testimonial Fader Ajax Module (Version 5.
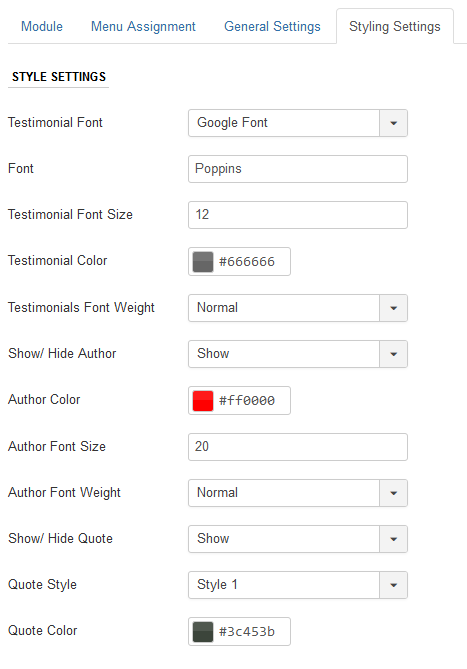
Styling Settings
In Styling Settings you can set the testimonial font style, author style and quote styles of the Tes...
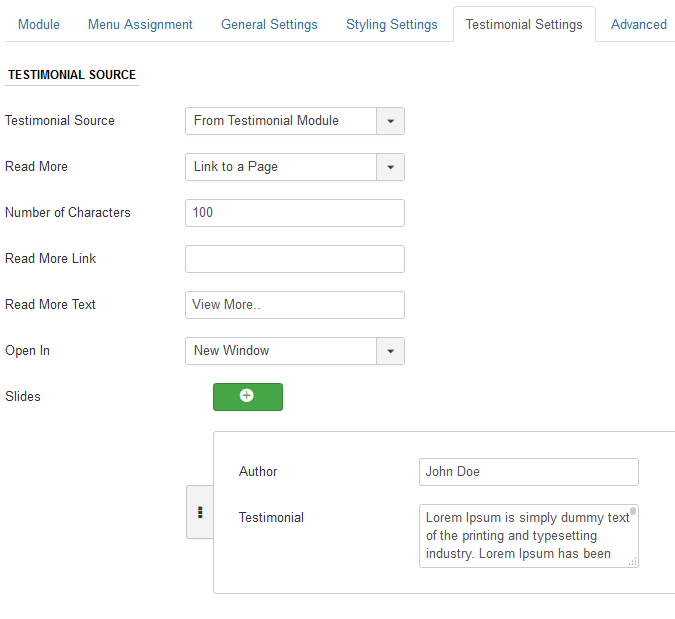
Testimonial Settings
In the testimonial settings you can set the testimonial source, limit the characters, and configure read more options.
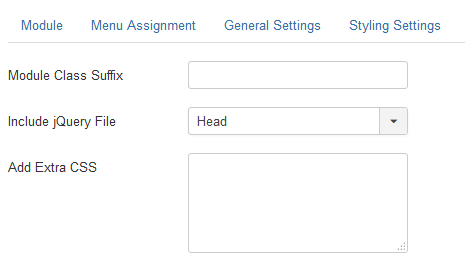
Advanced
In the advanced settings you can find the Module Class Suffix and Extra CSS parameter.
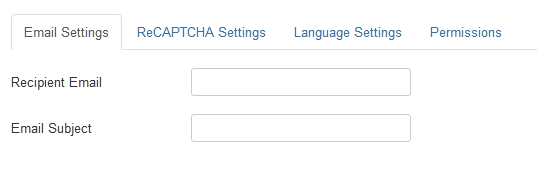
Component Settings
After setting the module, Go to the backend Components > Testimonial Fader and click on the Optio...
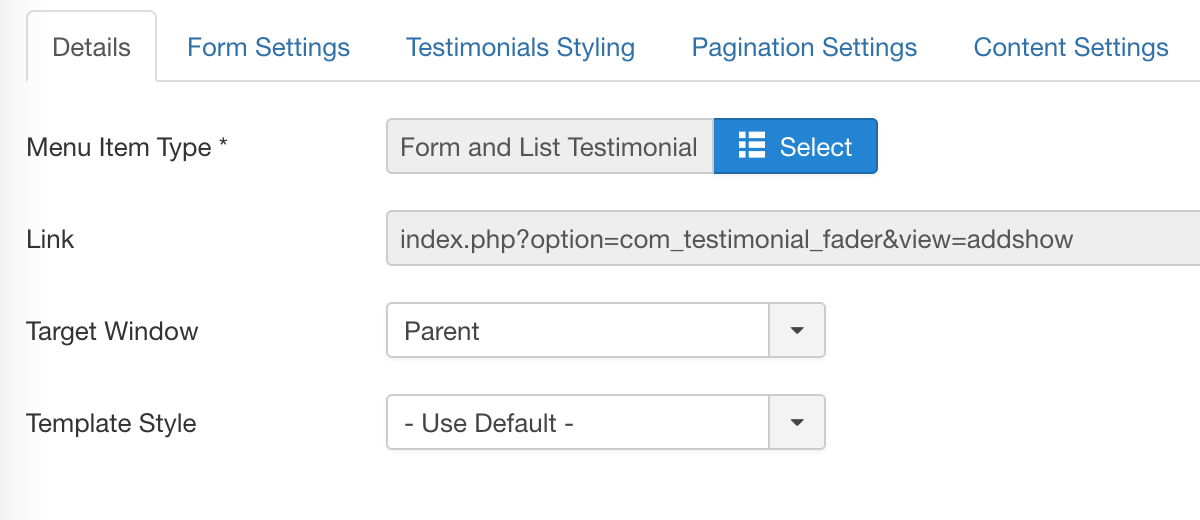
Menu Settings
If you are looking to setup the menu item, then the component gives you a Form and List Testimonial ...